Join us for Moments That Matter: Meet the Modern Helpdesk
September 10 at 12PM EST.
Save your seat

Ecommerce Platforms
Custom Integrations


TL;DR:
Shoppers expect instant answers, but support teams can't scale 24/7. FAQ pages bridge this gap by providing self-service resources that work around the clock.
A well-executed FAQ page reduces ticket volume while building trust with shoppers. This guide covers proven examples, creation steps, search engine optimization (SEO) implementation, and strategies to measure your FAQ's impact.
An FAQ page is a self-service resource that answers your shoppers' most frequently asked questions in one centralized location.
The questions typically cover key information relevant to most visitors: operating hours, product availability, pricing, return policy, basic troubleshooting, and more.
By providing these answers proactively, customers get the information they want immediately without contacting your support team. FAQ pages are fairly low-tech but highly strategic.
You can create an FAQ page in just a few hours and start seeing benefits immediately, whereas more advanced customer service strategies like customer service automation and omnichannel customer support require more investment.
A Help Center is a broader knowledge base that includes detailed articles, tutorials, video guides, and, in some cases, community forums. It serves as a comprehensive resource for complex topics that require step-by-step explanations or troubleshooting flows.
An FAQ page, by contrast, is a focused Q&A list designed for high-frequency, straightforward questions that can be answered in a few sentences.
Use an FAQ page when customers need quick answers to common questions like shipping costs, return windows, or order status. Build a full Help Center when your products or services require detailed guidance, technical documentation, or multi-step tutorials. Most ecommerce brands benefit from both: an FAQ page for speed and a Help Center for depth.
We identified the FAQ page as one of our top customer service trends because more brands have realized how much time their customer support teams can save by implementing effective self-service resources. FAQ pages aren't just great for agents, they're great for customer experience.
FAQ pages intercept repetitive inquiries before they reach agents, a strategy called ticket deflection. A Microsoft study shows that 66% of all customers consult self-service resources before contacting an agent. Your team doesn't need to spend hours answering questions about return policies, shipping rates, or order status.
Reducing repetitive tickets improves your customer service response time and frees up agents to work on sensitive, urgent, or higher-value support tickets. self-service resolves up to 60% of common inquiries, letting your team focus on conversations that actually require human expertise and build customer relationships.
Creating an FAQ page to answer common customer questions is one of our top tips in our CX-Driven Growth Playbook. The playbook shares 18 actionable tactics to boost revenue by 44% by improving CX. Our team created it using data from over 10,000 Gorgias merchants and in-depth interviews with 25 top ecommerce brands.
Shoppers experience pre-purchase anxiety about shipping, returns, sizing, and product quality. They need clarity before buying, especially when visiting your site for the first time. An FAQ page addresses this anxiety by demonstrating transparency and making essential information easy to find.
Earning shopper trust is key to growing your store, and a well-organized FAQ page shows customers you have clear policies for essential buying considerations. When answers are readily available, cart abandonment drops because customers feel confident moving forward with their purchase.
If properly search-optimized, your FAQ page becomes another entrance point into your website from Google. A Help Center article from FIGS, a direct-to-consumer (DTC) scrubs brand, appears on the first page of Google's search results for the question:

The person who searched the question might click this link, find their answer, explore FIGS' website, remember the brand, and eventually return to make a purchase. Schema markup, which we'll cover later, helps search engines understand your FAQ content and include it in these valuable search features.
FAQ pages provide 24/7 availability, unlike human support that operates during specific hours. Global customers across time zones can find answers immediately, regardless of when they visit your site. For simple inquiries, 68% of people would rather use self-service resources like an FAQ page than contact an agent and wait for a response.
Mobile accessibility makes FAQ pages even more valuable for shoppers browsing on-the-go. Of course, some customers prefer human support, and many questions are too complex for an FAQ page. Offer a healthy combination of self-service and human support to cover the entire range of customers and questions.
Studying what works on screen helps you understand effective FAQ design patterns. These nine examples from brands of all sizes showcase different approaches to organization, search functionality, and visual presentation.
Amazon's help center creates a tailored experience using customer data and purchase history. When you log in, the FAQ prioritizes topics relevant to your recent orders and browsing behavior. Amazon also integrates AI-powered conversational support alongside traditional FAQ sections, letting customers choose their preferred path to answers.
The platform seamlessly connects FAQ content with account history and order tracking, so customers can resolve issues without leaving the help interface. This contextual approach reduces friction and keeps resolution times low.

WhatsApp's FAQ page features clean categorization with expandable sections that keep the interface uncluttered. The conversational tone matches WhatsApp's brand voice, making technical information feel approachable. Each answer is concise and written in plain language, avoiding jargon that might confuse users.
The mobile-first design loads quickly and works smoothly on small screens, which is essential for an app primarily used on phones. Fast load times and responsive design ensure customers can find answers without frustration.

Wikipedia's main FAQ page exemplifies how text-heavy, comprehensive FAQs can remain effective. It conforms to the overall site design, which creates consistency across the user experience. The page is fully searchable both on-page and using browser search, with a clear list of 11 questions linked to answers lower on the page.
Wikipedia also maintains a FAQ index page listing 20+ different FAQs on the site. While it doesn't list all questions for every FAQ, it includes strategic keywords that quickly guide users to the right FAQ for any use case.

Nike's Get Help page demonstrates how minimalist design with active white space can improve scannability.
The interface uses clear calls to action (CTAs) and simplified navigation that guide users to answers without overwhelming them with options.
This “less is more” approach works particularly well for brands with broad customer bases, where clarity trumps comprehensive detail on the main FAQ landing page.

Microsoft's page for Microsoft 365 mixes content types including video tutorials, community forum integration, and traditional text-based FAQs. This multi-format approach accommodates different learning styles and complexity levels. The robust search and filtering capabilities help users navigate vast amounts of information.
The top questions section smartly pulls the most-asked questions from each category and places them at the top of the page. For companies with complex products, this organizational strategy ensures quick access to high-priority information.

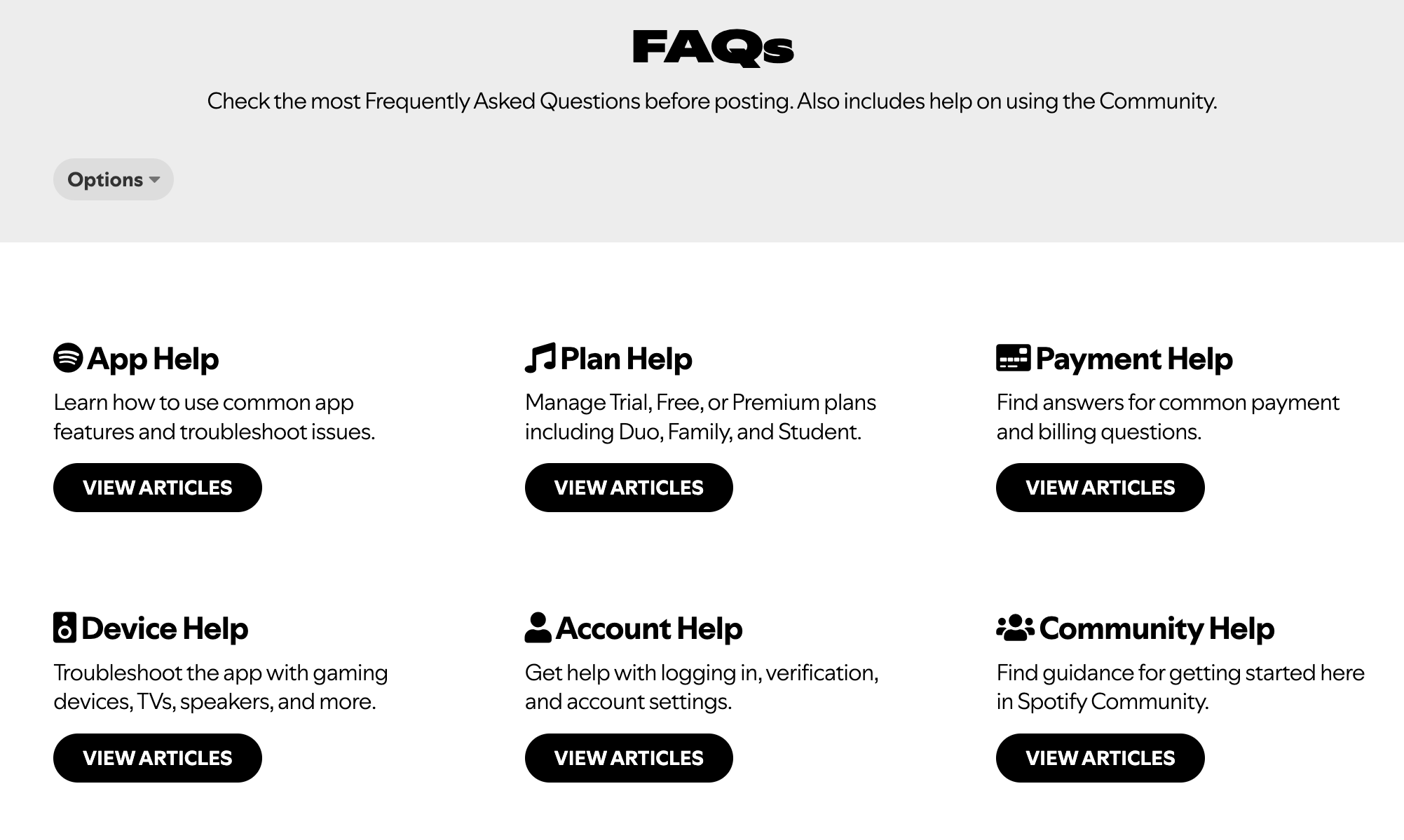
Google's support hub serves as a reference example for organizing vast amounts of information with clear visual hierarchy. The categorization system breaks down complex services into digestible sections, each with intuitive icons and descriptions. Users can drill down from broad topics to specific questions through logical pathways.
The design, layout, and information architecture demonstrate how to scale FAQ content without sacrificing usability. Even with thousands of help articles, users can find answers quickly through strategic organization.

Etsy's help center showcases ecommerce-specific FAQ structure with clear segmentation between seller and buyer resources. The platform spotlights cornerstone content based on engagement data, ensuring the most valuable articles appear prominently. This data-driven approach prioritizes what customers actually need rather than what the company assumes they need.
Etsy's search functionality is robust, with filters that narrow results by user type, topic, and issue category. This makes the Help Center scalable as the marketplace grows more complex.

Spotify's community-driven FAQ model combines official answers with peer support through user forums. This push-pull information access lets customers choose between verified company responses and community-sourced solutions. The voting system on community answers helps surface the most helpful responses over time.
Blending official FAQs with peer support creates a scalable support model where engaged users help answer questions. This approach works particularly well for consumer products with passionate user bases.

Brooklinen's FAQ page exemplifies effective DTC ecommerce design with focus on product care, shipping, and returns. The on-brand design matches the rest of their website, creating visual consistency. Simple navigation uses expandable sections to keep the page clean while providing detailed answers when needed.
The emphasis on product care information demonstrates understanding of customer concerns post-purchase. Addressing how to maintain product quality builds confidence in the purchase decision.

Building an effective FAQ page from scratch requires a data-driven approach. Follow these steps to create an FAQ that actually serves your customers and reduces support volume.
Start by mining your support tickets, chat logs, and email conversations for recurring questions. Tag and categorize inquiries by intent to identify patterns in what customers ask most frequently. If you use Gorgias, our shopper intent detection automatically provides this information.
Supplement ticket data with competitive research, customer surveys, and on-site search queries. Focus on questions that appear more than once rather than edge cases that affect only a handful of customers. Look at data from the past three to six months to capture current trends.
Additional data sources include:
Group questions into logical categories that match how customers think about their needs. Common categories include ordering, shipping, returns, account management, and product details. This categorization reduces cognitive load and improves scannability by letting users jump directly to relevant sections.
Use customer-facing language for category names rather than internal jargon. For example, use “Returns” instead of “Reverse Logistics” and “Shipping” instead of “Fulfillment.” Test your categories with a few customers to ensure the organization makes sense from their perspective.
Common category examples:
Answer the question in the first sentence, then provide supporting details if needed. Keep answers to two or three sentences maximum, linking to deeper resources for complex topics. Use active voice and simple language, avoiding jargon unless you define it first.
If you use Gorgias, AI Agent can auto-generate draft answers from existing Macros and Help Center content, giving you a starting point to refine.
Compare these two approaches:
The accordion pattern uses expandable sections to reduce visual clutter while keeping all content accessible. Users see question headlines at a glance and can expand specific answers without scrolling past irrelevant information. This pattern works particularly well for FAQ pages with more than 10 questions.
Include a search bar for users with specific questions who don't want to browse categories. Mobile responsiveness is non-negotiable since many customers will access your FAQ from phones while shopping or awaiting deliveries.
UX best practices:
FAQ answers should be concise starting points, not comprehensive guides. When topics require detailed explanations, link to full Help Center articles, product pages, or contact forms. This keeps your FAQ scannable while ensuring customers can access depth when they need it.
With Gorgias, you can embed links to Help Center articles, product pages, or your live chat widget directly in FAQ answers. For complex topics, link to a full guide instead of cramming details into the FAQ. This tiered approach to information architecture serves both customers who want quick answers and those who need comprehensive detail.
The accordion pattern has become the standard for FAQ pages because it keeps the interface clean while making all content accessible. Users can scan question headlines without opening every answer, then expand only the sections they need. This reduces scroll length and gives customers control over their experience.
Search bar placement matters. Position it prominently at the top of the page with placeholder text that suggests how to use it. Implement keyword matching and autocomplete to help users find answers even if they phrase questions differently than you do.
Accordion benefits:
Use readable font sizes (minimum 16px for body text), sufficient color contrast ratios, and keyboard navigation support to ensure all customers can access your FAQ. Many customers have visual impairments or motor limitations that require assistive technologies. Following Web Content Accessibility Guidelines (WCAG) isn't just ethical, it expands your potential customer base.
Test your FAQ on mobile before publishing. Mobile users represent a significant portion of traffic, and FAQ pages must work smoothly on small screens. Check that buttons are large enough to tap accurately and text is readable without zooming.
Accessibility checks:
Schema markup helps search engines understand your FAQ content structure, potentially earning rich results in search. While implementation requires some technical work, the SEO benefits make it worthwhile.
FAQ schema is structured data that tells search engines which content represents questions and answers. It uses JavaScript Object Notation for Linked Data (JSON-LD) format, a lightweight markup language that sits in your page's code without affecting visible content. When implemented correctly, schema helps search engines parse your FAQ for AI Overviews and featured snippets.
Rich results are limited to government and health sites, but schema still improves SEO for all sites through better indexing and AI Overview inclusion. Even without rich results, search engines understand your content structure more clearly, which can improve rankings for question-based queries.
For complete implementation guidance, check out creating SEO-friendly FAQ pages, which walks through tactics like internal linking and keyword placement. Also see our guides on ecommerce SEO and creating ecommerce blog content that ranks on Google.
Google Search Console shows how your FAQ page performs in organic search. Monitor impressions (how often your page appears in search results), clicks, average position, and click-through rate to understand which questions drive traffic. The URL Inspection tool validates your schema markup and identifies any implementation errors.
Key metrics to track:
Product-specific FAQs reduce pre-purchase friction by answering questions in context. Questions about sizing, materials, compatibility, and care instructions belong on product pages where shoppers are making buying decisions. Contextual FAQs address concerns before they become barriers to purchase.
If you use Gorgias Convert, trigger FAQ modals based on user behavior. If a shopper lingers on a product page, show a modal about sizing or shipping to address common hesitations proactively.
Cart and checkout represent high-anxiety moments where FAQ content can prevent abandonment. Common questions at this stage include shipping costs, delivery times, and return policies. Link to your FAQ page prominently during checkout or embed critical answers directly in the checkout flow.
Consider adding an FAQ link in the cart sidebar or below the checkout button. This placement catches customers who hesitate before completing their purchase.
FAQ articles can be surfaced in live chat conversations before escalating to human agents. This deflects tickets while maintaining customer satisfaction since most customers prefer instant answers over waiting for an agent. With Gorgias, AI Agent auto-suggests relevant FAQ articles based on the customer's question, resolving issues before creating a ticket.
Surface FAQ articles in live chat to resolve questions before creating a ticket. This approach combines the efficiency of self-service with the personal touch of chat, creating a seamless experience.
Key metrics include page views, time on page, bounce rate, conversion rate, and search impressions. Track engagement in Google Analytics 4 (GA4) by setting up events for scroll depth, link clicks, and accordion expansions. FAQ pages should reduce bounce rate by providing answers that keep users on site rather than leaving to search elsewhere.
Set up GA4 events to track FAQ engagement. This data shows which questions get the most attention and which categories might need expansion or clarification.
KPIs to track:
Ticket deflection measures inquiries resolved via FAQ instead of creating support tickets. Calculate the value using this formula: tickets avoided multiplied by cost per ticket equals deflection savings. If your FAQ prevents 100 tickets per month and each ticket costs $5 USD to resolve, that's $500 USD in monthly savings.
Monitor support tickets, on-site search queries, and customer feedback to identify FAQ gaps. New product launches, policy changes, and seasonal trends require FAQ updates to stay relevant. If you see the same question appearing repeatedly in tickets despite having an FAQ page, either the answer isn't clear or customers can't find it.
With Gorgias, use ticket insights and intent statistics to surface emerging questions that should be added to your FAQ. Review ticket data monthly to identify new FAQ topics and update existing answers that generate follow-up questions.
Feedback sources:
Schedule quarterly reviews of FAQ content to verify policies, refresh screenshots, add new questions, and remove outdated content. Assign ownership to your CX or content team to ensure accountability. Without clear ownership, FAQ pages decay over time as policies change and products evolve.
Outdated FAQs erode trust faster than having no FAQ at all. Customers who find incorrect information lose confidence in your brand and may abandon their purchase or leave negative reviews.
Example update checklist:
FAQ pages deliver immediate value through ticket deflection, improved conversion rates, and SEO visibility. The key is treating them as living documents that evolve with your business rather than static pages you build once and forget.
Gorgias makes FAQ implementation seamless, helping you turn FAQ pages into a strategic asset that reduces costs while improving customer experience.
Book a demo to see how Gorgias can transform your approach to self-service support.
{{lead-magnet-2}}
A good FAQ page answers common customer questions quickly, reduces support ticket volume, and builds trust by demonstrating transparency.
Start by identifying your most common customer questions from support tickets and chat logs, then organize them into logical categories and write concise answers. Add search and accordion UI for easy navigation.
Link your FAQ page in your site's main navigation or footer, and embed relevant FAQs on product pages, checkout, and in chat to meet customers where they are.
FAQ pages rank well for question-based searches and can appear in AI Overviews and featured snippets, especially when marked up with FAQ schema.



Modern customers have high expectations when it comes to customer service. One survey showed that nearly half of customers expected an email response from businesses in less than four hours. If your average response time is much higher than this, you could be losing out on a lot of business.
Of course, meeting customer expectations regarding response time is often easier said than done. If your customer support team is struggling to keep up, the good news is that there are some effective ways to shorten your response times without having to hire a team of new employees.
In this blog, we'll discuss why a fast response time is such a vital component of great customer service and go over seven proven methods you can use to achieve a faster response to customer service emails and messages.
When a customer reaches out to you, you should aim for a first response time of one hour for emails, 15 minutes for social media messages, 40 seconds for SMS messages, and even less than that for live chat messages.
No matter what product or service you happen to be selling, creating a positive customer experience is an essential ingredient in the recipe for long-term success. While there is a lot that goes into creating a great experience for your customers, prompt customer service goes a long way.
Here are a few of the reasons why achieving fast response times is such an important goal for your customer service department:
More and more customers have come to expect near real-time access to companies across multiple channels. One Hubspot survey showed that 90% of customers rate an “immediate” response as important or very important when they have a customer service question.
Furthermore, 60% of people who needed support defined "immediate" as 10 minutes or less. If your company isn’t responding to customer queries at least this fast, you risk falling short of expectations your competitors may be meeting.
Fair or not, poor response times can hurt your brand image. Encouraging brand loyalty and return customers is a vital goal for any business, and poor response times can make this goal all the more difficult to reach.
Keep in mind that customers expect fast response times since so many companies today can meet those expectations. If your company isn't keeping up with the customer service offered by the competition, it could damage your brand reputation among existing customers.
There are plenty of scenarios where responding to a customer query within a short time frame can lead to your business making more money. If a customer has a question about your product, for example, responding quickly before they move on to another product could lead to a sale you might not otherwise make.
If a customer needs to return a product, prompt customer service could encourage them to exchange the product for another product or store credit rather than becoming frustrated and demanding a cash return. In instances such as these, fast response times that lead to quick resolutions can directly translate to more or retained revenue.
Good customer service doesn't mean that you always have to solve a customer's issue on the first response. In many cases, simply acknowledging their email and letting them know that you’re working on a solution is enough to keep customers temporarily satisfied and buy your customer service team some time.
Unless the issue is immediately resolvable, your goal in an initial response should be to acknowledge the customer's problem, let them know that you’ve assigned their ticket to a representative, and provide them with a time frame for when they can expect a resolution.
Sending out an initial response that covers these bases can keep customers satisfied and patient while your team members work on their follow-up.
Related: How To Measure Net Promoter Score (NPS)
Achieving fast response times may seem like a lot of work. Many times, though, slow responses can end up increasing the workload of your customer support team. If you don't respond quickly enough to a customer that needs assistance, they may end up contacting your company multiple times through multiple channels.
This can lead to numerous support tickets being created for a single issue, bogging down your team and creating unnecessary confusion that could have otherwise been avoided if you had responded to the customer's initial query promptly. This is another reason it’s helpful to keep your average first response time as low as possible.
For all of the reasons listed above, responding to customer service emails in the shortest amount of time possible is ideal. Thankfully, there are many different methods you can use to speed up your response times across all your support channels that don't require huge investments or shifts.
Before you can test out solutions, determine what your average response time currently is (if you don’t already know). First response time is a crucial customer service metric to evaluate your team's impact because it affects revenue-related metrics like churn and retention rates.
To calculate the average first response time, all you have to do is add up all of your first response times for a given period then divide that number by the number of resolved tickets during that time.
Once you've determined what your average first response time is, you can then set goals for improvement and continue to measure your progress. Gorgias provides you with many analytic tools that allow you to track key customer service metrics, including average response time. By leveraging tools such as these, you can easily analyze your customer support team's efforts and set achievable benchmarks for more improvement.
Related: Customer Service ROI: How to Measure and Improve
Responding to every customer email manually is a monumental task. If you’re still solely relying on traditional methods of responding to customer queries, achieving fast response times is going to be nearly impossible. Fortunately, there’s a wide variety of customer service software on the market today that can take a lot of the heavy lifting out of your workflows.
For example, help desk software allows your team members to see and reply to customer queries from any channel — like social media, ecommerce stores, WhatsApp, and SMS — from a single centralized dashboard. You can organize them based on factors such as the date and time received, priority, subject matter, and some other categories.
Customer service software also automates time-consuming tasks, like sending initial responses to customer emails. This is just a snapshot of the ways these platforms can help your team reduce your response times. We highly recommend leveraging software to optimize your customer support process.
Related: Learn how Gorgias' support performance and live agent performance dashboards can help you measure
{{lead-magnet-1}}
We touched on it briefly, but customer service automation can free up your customer support team significantly during business hours. It provides customers with immediate, automated responses that you can personalize to make sound as friendly as a manual response. These small measures free up your team to focus on more complicated and pressing tasks.
That’s not all. Setting up an auto-responder allows you to send customers an all-important first response any time you like. There’s no need for a live representative, and a quick response could prevent another ticket or message from piling up to deal with in the morning. Most software lets you automate responses and send them via email, chatbot, app notification, text and more.
Recommended reading: Ecommerce Customer Support Best Practices
Having your customer service team type out a custom response to every new email they receive from a customer is inefficient. In addition to using an auto-responder to send out an automated first response, one simple way to speed up your reply time is to make use of scripts and email templates.
To build your scripts, start by identifying common questions and issues that your support team encounters most frequently. You can then create helpful boilerplate answers with blank spots to plug in customer details using your software or other tools.
One pro tip is to look back at positive customer feedback or five-star interactions to get ideas. See which answers made customers feel heard and satisfied while also solving their issues quickly. For live customer support channels such as phone calls or live chat, you can create scripts for each FAQ that representatives can follow.
Leveraging scripts and email templates ensures that your team members aren't having to type out the same response over and over again to commonly asked questions, enabling them to provide service in a more efficient and timely manner.
Some customer support tickets should take higher priority than others. A customer that’s reporting a fraudulent purchase with their debit card needs a quicker response than someone who’s asking if there are any discounts they can use.
Beyond prioritizing tickets, it’s also helpful to categorize them if they share similarities. Grouping similar tickets together boost efficiency. For example, your team can come up with one main solution (create a new discount code because the previous one is buggy) and easily resolve the entire group of tickets in a single pass.
If you’re making use of email templates, a single rep may be able to clear an entire batch of tickets in seconds or minutes.
Every channel where you communicate with customers — from your main phone line and website to messaging platforms like social media and live chat support — should include customer support options. Having multichannel customer support options offers a couple of advantages.
For one, it makes it easy for customers to reach out and engage with your company wherever they are. You may be serving customers across demographics, from Generation Z to baby boomers, all of whom have different communication preferences. The customer’s initial outreach is their first interaction with your customer service experience, and it’s great to start on a note of convenience and ease no matter who the customer is.
Setting up multichannel customer support options can also give your response teams quicker access to the requests that they receive, allowing them to organize by priority no matter where the request originates.
Recommended reading: Customer Support Metrics
Any time a customer can resolve their issue on their own is a success for your business. Customer self-service support keeps your team’s hands-free and prevents one more support ticket from entering the queue. Here are some useful resources you can provide customers:
Equipped with this information, many customers will be able to answer their questions — and perhaps discover or try something new with your product. As you’re putting these resources together, think about how tech-savvy your audience is and how long they want to spend reading about their issue.
With Gorgias Automate, you can improve your live chat widget with a self-service flows that let your customers track and manage their orders without any agent interaction. You can also enable a chatbot. Customers can type in their question or comments and the chatbot will pull up your content that matches those keywords.
All of these tools combine to reduce the number of tickets your support team receives in the first place, which can ultimately result in faster response times for the tickets that do appear.
Recommended reading on live chat:
{{lead-magnet-2}}
We’ve covered a variety of ways to roll back your response times, but that’s not all these best practices accomplish. They also optimize your customer service workflow overall, ensuring your customer service interactions are positive and helpful and your team isn’t overloaded or losing time to repetitive, manual tasks.
At Gorgias, we’re proud to offer a number of different customer service software solutions, from live-chat solutions to chatbot solutions, to email auto-responders. To learn more about how Gorgias can help you speed up your response times in a way that is affordable and hassle-free, book a demo today.

Customer service messaging (also known as conversational customer service) is a powerful way to elevate the customer experience and delight customers beyond their expectations. For customers, texting with a support agent feels much more convenient and casual than slower channels like email. And, SMS is a much better channel for “on-the-go” communication, since most people always have their mobile phones and can usually reply to text messages quickly.
That’s why customer service messaging is one of many recent customer service trends shaking up how ecommerce and D2C businesses offer support.
In this guide, we’ll discuss how your business can implement or improve this type of customer support and other conversational channels in your customer service strategy.
Let’s get started with why it’s important for businesses to offer SMS customer service.
SMS customer service is when support teams resolve customer questions and issues via text message.
Customers love these one-to-one messaging channels for customer service because they’re so quick and convenient. When implemented well, conversational messaging allows customers to reach your CS team and get answers quickly — within 42 seconds, most of the time. Especially considering that 42% of customers prefer communicating with customer service on messaging apps over any other channel, introducing a conversational channel may do wonders for your brand’s customer satisfaction.
Your customer support team can also use these channels to proactively reach out to customers with important updates and timely discounts.
SMS customer service is especially attractive to your customers because they don’t have to stay glued to your website or check a social media app for new DMs. They can get answers to their questions on a device they already check 96 times per day. Let’s take a closer look at SMS, a channel that’s quickly gaining ground as a standard support option.

Adding each messaging channel at one time might overwhelm your customer support team. Likewise, a new channel may have low adoption if you don’t announce it to your customers. As you begin offering messaging experiences as a part of your customer care portfolio, use our top 10 techniques to maximize the effectiveness of your workflows on those channels.
For issues with easy solutions, there’s no reason for customers to engage with email or phone. Emails are slow and clunky and phone calls can lead to customer frustrations, especially if your wait times are excessive. Texts are far faster than either option and can provide simple, accurate information that leads to speedier solutions — and happier customers.
For that reason, we recommend setting up your contact page and information so that text and other live channels are your first line of communication — well, after self-service support. You can always move to email or phone if the customer requests it or if the problem you’re trying to solve is better suited to one of those channels.
Tip: Speed is an important factor in all customer service interactions, but it’s critical when sending any sort of instant message. First response time (FRT) is a key customer service metric you can measure with Gorgias through the analytics dashboard. Make sure to track the speed of your responses when you start your support messaging program.

To inform your customers they can now text your brand, we recommend adding “Text us,” plus your phone number, in some or all of these places:
You can put your messaging app information in the same spots, and make sure to say you accept support requests via DM in your social media bios so customers know they can shoot you a message.
Tip: Because conversational customer service usually takes place on a user’s phone, you need to keep responses short and friendly. The long, detailed macros and templates you might use for emails won’t work when communicating through short messages — depending on your platform and your customer’s phone, long messages might not send or might get broken into multiple text messages. Plus, depending on your brand’s tone of voice, conversational channels are a great place to use emojis, images, and GIFs to make the conversation even more friendly and casual.

Start every messaging interaction with an autoresponder. This tactic lets your customer know that you received their request, and it gives your human agents a small buffer of time to finish up their current encounter before starting the new one. You can also include a link to your help center in case they want to look for their answer on their own.
You can use this tactic whether you’re incorporating chatbots for basic query automation, or using your customer service agents for all customer interactions.
See page XX for an example of an autoresponder Rule for messaging.
Some customer support tickets should take higher priority than others. A customer that’s reporting a fraudulent purchase with their debit card needs a quicker response than someone who’s asking if there are any discounts they can use.
You can start by prioritizing:

You can even set up dual priority queues for all priority-tagged tickets: One for priority tickets that are about to go past the first response time in your SLA and another for all other priority tickets. Then prioritize the former, followed by the latter, followed by other tickets, to keep your first response time and resolution time down while giving attention to important tickets.
Beyond prioritizing tickets, it’s also helpful to categorize them if they share similarities. Grouping similar tickets together boosts efficiency. For example, your team can come up with one main solution (create a new discount code because the previous one is buggy) and easily resolve the entire group of tickets in a single pass.
If you are responding to customer service messages on a platform like Gorgias that supports Macro templates, you need to take advantage of this time-saving feature. But you can’t just take your existing email templates and drop them into these conversations.
You need to create a specific set of Macros for messaging purposes, using the principles we mentioned earlier: short, friendly, personalized, etc. That means you need to use variables like [Customer first name] or [Last order number] to personalize messages. If you set up your Macros strategically for DM and SMS messaging, many can be reused for live chat, as well.
To prioritize building Macros that will have the highest impact, create Macro templates to respond to the most common questions that have come through your helpdesk. You can also ask your team which responses they end up writing out the most and add those templates too.
Once you create and launch these Macros, you can automatically add Tags to Macros for reporting to see which Macros are being used the most. This will help you understand where you have gaps (or unhelpful Macros) and can make tweaks to improve your agent workflow and customer experience.
If your customer service platform supports automation, as Gorgias does through our Automation Add-on, you can deflect up to a third of repetitive, tedious tickets instantly, with no human interaction. Much of this automation can be applied to customer service messaging, as well.
When we mention automated answers, some support professionals say something like, “We don’t want to send low-quality automated responses to our customers.” We completely agree: For many tickets, automation doesn’t provide the best customer experience.
However, as you know, most tickets your support team receives are repetitive and low-impact, like questions about order status (WISMO) or your refund policy. We recommend setting up automatic responses for these tickets, so customers get instant answers and agents have more time to respond to tickets that actually need a human touch.
Look through your reporting dashboards to see the tickets that are taking up the most time on your support team, and prioritize those requests for automation with Rules, where appropriate.

WhatsApp Business, Facebook Messenger, and SMS support images, and luckily so does Gorgias. This is a more engaging way to interact with customers, and it also allows you to exchange relevant images like broken parts, malfunctioning equipment, and screenshots for more helpful instructions.
If you want to go this route, maintain a catalog of fun, topical images that your support team can use in their customer conversations, and give them the freedom to collect their own images to insert. It’s a great way to make your support feel more personal and human, but use common sense: Frustrated customers don’t want to receive a picture or meme, they want their problem solved as quickly as possible.

SMS and other personalized one-to-one support channels can get a little complicated because not everyone wants to interact on the same messaging application. True SMS support goes out over cellular networks and lands in users’ actual text messages, the same way messages from their friends and family do.
But you may need to be ready to handle other support channels that use similar short, text-based communication. These include Facebook Messenger, WhatsApp, and your website’s web chat. Certain channels may be a better fit for your unique customer base — for example, Instagram attracts a younger audience than Facebook Messenger, and WhatsApp is more common outside the US. Likewise, you may have other specialized messaging channels or messaging platforms that you need to support.

As a rule of thumb, you need to be where most of your customers are, which varies across businesses and industries. But to reach the desired level of customer engagement, most businesses need to be reachable via most, if not all, the major applications and support channels.
That’s where a unified customer service platform can be really useful. By keeping all of your customer conversations in one feed, you can handle more channels more strategically, through triage and routing to dedicated agents for specific tasks. For example, you could have one agent who just handles messaging and route all messages to that person for a quicker response.
On platforms like WhatsApp Business, you don’t have to wait around to hear from customers. This allows for a wide range of strategic and proactive support interactions.
For example, you can send out text blasts:
A proactive approach builds trust with your audience — they will see you going above and beyond with these efforts, and know that you’ll be upfront with potential issues.
SMS marketing is a useful tool for your ecommerce store, but it becomes even more powerful when you integrate your SMS marketing tool into Gorgias. Send out SMS blasts and have support agents on hand to handle any questions you get in response, to help nudge those customers closer to a sale.

With certain integrations — Klaviyo, for example — you can even use Gorgias attributes to segment and build campaigns. Use this function for win-back campaigns, or to send a special offer to customers who posted low CSAT scores.
Text messages are an effective method for collecting feedback from existing customers, too. Once customers opt in to SMS communication, you can use this point of contact to launch quick surveys that provide valuable feedback.
Response rate is always an issue with email surveys, and other channels see higher response rates. Using a multichannel approach will supply you with more responses and help you make more data-driven decisions with the results.
Note: In a customer service tool like Gorgias, you would use one of our integrations with Klaviyo or Attentive to send the survey to entire segmented lists of customers or prospects, all at once.
Ready to start implementing an SMS customer service strategy but not sure what to say? We get it: Staying concise yet friendly is tough, and so is conveying all the needed information in such a short space.
We’ve put together a collection of proven templates you can start using today. Adapt as many of these as you need to fit the contours of your business, and bring them into your customer service platform of choice. In Gorgias, you could auto-populate these responses through our Macros.
Note: We’re sharing these templates as text messages, but they can easily be adapted to other conversational channels like social media DMs and live chat.
As we mentioned earlier, it’s a good idea to set up an autoresponder. This tactic can buy your team time to finish up a previous interaction or send an email, yet it shows you’re on top of the interaction and will be back soon.
Here’s our template for a ticket received autoresponder:
Thanks for texting {Brand Name}. An agent is reviewing your question now. We’ll get back to you shortly :)
The introduction message is the point where your autoresponder or chatbot passes off the reins to a human agent. It’s the first point of personalization, and you want to make a solid impression. Still, your agents don’t need to be typing these out every single time. Use a template like this one to break the ice (just with a little less repetitive stress injury):
Hello, {Customer First Name} {Customer Last Name}! I’m {Your Name} from {Brand Name}. Thanks for messaging us. What can I help you with today?

There are two frequent scenarios where an hours-of-operations text makes sense. One is as an answer for when customers message you on social media or elsewhere just to ask when you’re open. In those cases, use this template:
Hello, {Customer First Name}! I’m {Your Name} from {Brand Name}. Our hours of operation are Monday through Friday, 9 a.m. to 8 p.m. Best, {Your Name}
The other scenario is when a customer reaches out via a messaging channel and there’s no one on the other end. If your helpdesk isn’t open 24 hours a day, use a template like this when the team isn’t live:
Hello, {Customer First Name}! Our live chat helpdesk is open {list hours}. You’ve reached us outside those hours. Leave a short message here and we’ll get back to you tomorrow.
By the way, if around-the-clock coverage is a goal of yours, you might be interested in introducing contact forms into your live chat widget. These forms let you keep your live chat on 24/7 and, when nobody’s available to answer, they ask customers for contact information so you can be sure to follow up. Learn more about Gorgias’ automation add-on and contact forms.
This one’s pretty obvious: You want to let the customer know the status of an order, and there’s no reason to manually type a whole message to do it.
Use this template when a customer asks for their order status. You can create variations of this one for delays or other order status updates, and even customize it further to include tracking information.
Hey {Customer First Name}, great news: Your order has shipped! It will arrive on {delivery date}. Let me know if I can help you with anything else!

Customers with recurring subscriptions sometimes forget the frequency they sign up for or when their next payment will be. Use this template if customers frequently ask your brand when their next payment is:
Hello, {Customer First Name} {Customer Last Name}! I’m {Your Name} from {Brand Name}. Your next payment of {amount} is coming up. Your card on file will be charged {due date}. Questions? Reply here or call {phone number}.
Pro tip: While there’s nothing inherently wrong with soliciting payment via SMS, many consumers will view this with suspicion. Text channels may not be the best avenue for inviting bill payments or collecting credit card information. It could also lead to more cancellations, which makes it a balancing act, though customer clarity is important to have. Always track the impact of changes to your process and be mindful of how new touchpoints could affect it.
If you’re trying to build brand loyalty or win back an upset customer, sometimes a simple discount code can go a long way. At the end of an SMS conversation, there may be times when you can surprise and delight customers by sending over an exclusive deal. Here’s a template (though you’ll certainly need to customize this one further to fit the details of your offer):
{Customer First Name}, thanks for being such a loyal customer. We’d like to give you {details of the offer}! Click to redeem: {short URL}
Refunds happen, and they don’t always require a massively complicated interaction with your contact center. If you’re able to resolve a ticket and issue a refund with a simpler interaction, this template can finish the one-to-one portion of the encounter.
Notice the template specifies that the interaction will finish up asynchronously (via email). It’s a great way to tie off the synchronous, real-time interaction and lead the customer right to the next step (check your email.)
Here’s the template:
Hey {Customer First Name}! We’ve issued a refund for your last order. We’ll send all the details to your email, but feel free to let me know here if you need anything else.

Pro tip: You can tie discounts and future order credits into this template, but make sure your entire team is aligned on your official policy as you update the Macros to match it. You may also want to have different tiers of intervention (and offerings) depending on the severity of the issue.
The customer check-in is another asynchronous message that occurs outside of an active conversation. Perhaps the customer walked away from a previous encounter or seems to be stuck on the customer journey based on other CRM data.
Whatever the reason, a gentle, well-timed message can sometimes get the customer back on track.
Here’s a model:
Hello, {Customer First Name} {Customer Last Name}! I’m {Your Name} from {Brand Name}. Just checking in to make sure everything is working well for you. If you have any issues with our {products/service} or need anything else, let me know!
Though a customer service platform can handle the above templates, you’ll likely want to expand even further through additional integrations with the platform. If you take that approach, here are some opportunities that open up:
If you’re running a sale or trying to drive traffic to your site, a great way to do so is by texting a discount code to customers on your SMS list. Because their phone is probably close by, it’s great way to promote your sale and make sure it gets noticed. Here’s a template you can use (but remember to update with your own promotion!):
Flash sale, this weekend only! Up to 40% off, including our latest collection. Shop now: {insert URL}

Medical offices and other organizations that schedule appointments or meetings can bolster attendance and reduce no-shows by providing yet another reminder — one that reaches patients and customers directly via phone.
If your SMS system supports it, you can invite an auto-reply to confirm or cancel an appointment, too. Use this template:
Hello, {Customer First Name} {Customer Last Name}! I’m {Your Name} from {Brand Name}. Your appointment is scheduled for tomorrow at {appointment time}. See you then! Reply Y to confirm, N to cancel.
Order confirmation messages simply confirm that your business has received and is processing a customer order. These don’t typically take place during an active one-to-one customer service interaction. Instead, they’re sent automatically and asynchronously, whenever the order confirms.
Still, you can set them up as personalized messages and enable replying so that, if something happens to be wrong, the customer knows how to reach out.
Hello, {Customer First Name} {Customer Last Name}! I’m {Your Name} from {Brand Name}. Your order #{order number} has been received, and we’re working on it now! We’ll message you again when it ships. Questions? Reply here.

If you’re in an industry that offers pickup services (whether curbside pickup, custom goods like eyeglasses, or anything else), a text message is a great way to let someone know their order is ready for pickup. SMS reaches customers when they’re on the go in a way that email frequently doesn’t.
Here’s an example:
Hello, {Customer First Name} {Customer Last Name}! I’m {Your Name} from {Brand Name}. Your recent order #{order number} is now available for pickup at {location}. Stop by to grab it anytime today before {closing time}!
This message asks your customers to respond to a survey or poll. It’s a data-gathering tool that can pull in responses from people who ignore your emails or the messages at the bottom of store receipts. Try a script like this:
Hello, {Customer First Name} {Customer Last Name}! I’m {Your Name} from {Brand Name}. We value your opinion as a customer and we’d love specific feedback on {topic}. Here’s a 5-minute survey: {short URL}
Membership renewals, like payments, ought to be set up as automatic occurrences. Still, it’s helpful to remind a customer that a charge will hit their bank account soon — you don’t want to track down non-payments, and you don’t want angry customers who weren’t prepared for a bill.
Here’s an example:
Hi, {Customer First Name} {Customer Last Name}! I’m {Your Name} from {Brand Name}. Your annual membership renewal is coming up on {date}. Your card on file will be charged on that day.
{{lead-magnet-1}}
At Gorgias, we believe any industry can find value in conversational support, though some industries and brands will get more bang for their buck with these channels.
For ecommerce brands that deliver physical products, conversational support is a no-brainer. Imagine your customers get shipping updates via SMS and can just respond to the message if the package isn’t delivered correctly to get immediate help. No need to open up a laptop and log into a support portal or compose an email.
If you’re on the fence about offering conversational customer support, consider whether any of these points are relevant for your business:
First, consider your primary audience. If you sell to millennials and Gen Z, conversational customer service deserves serious consideration. These groups value speed and convenience more than anything: Millennials prefer live chat over every other channel, and 71% of people between 16 and 24 agree that faster customer service would drastically improve the shopping experience.
These two generations grew up texting. It’s a very natural communication style for them, so they’ll feel right at home texting and DMing your brand. They’re also absolutely massive groups — combined, they make up a staggering 42.3% of the U.S. population.
If you’re targeting an older generation, texting may not feel as natural. They have a higher tendency to prefer email or phone, although that’s changing by the day.
One of the biggest hurdles to implementing conversational support is getting the systems, hardware, and staff in place to respond to SMS texts and messaging app requests at scale. If you’re already sending SMS marketing campaigns, then you already have some of that infrastructure in place.
So, if you’ve already made the investment in SMS for marketing purposes, then integrating messaging with your customer service platform and team requires minimal additional investment.
Fortunately, your helpdesk and SMS marketing software may integrate to give you a centralized way to spark conversations if customers reach out via text or respond to SMS campaigns. With Gorgias and Klaviyo, for example, customer responses to SMS marketing campaigns get assigned directly to an agent for fast response times.

One of the benefits of messaging is that customers don’t have to stay on the phone or by their computer — they can easily continue talking even if they have to take the dog out, go to work, or even fall asleep and respond in the morning. Plus, while email conversations often span multiple days which is frustrating for customers with simple requests, requests on messaging channels usually get resolved before customers lose interest or patience.
If you notice that your brand currently sees lots of unresolved email threads or phone calls, you might need to offer customers a more convenient and flexible channel to talk to your team. This is a perfect use case for SMS and other messaging channels.
It’s important to show up where your customers are. That’s why most brands post and engage with customers on social media pages. But if you’re posting on social media and not providing support to customers who reach out via DM, you’re missing a big opportunity.
By adding conversational support via Facebook Messenger and Instagram and Twitter DMs, you can maximize your presence on those platforms and provide an omnichannel customer experience for both existing and prospective customers.
We often discuss the importance of customer feedback to monitor brand perception and constantly improve the product and customer experience. But as most brands know, getting feedback via email can be a challenge because of low survey open rates and lack of follow-up from customers.
Business texting lets you ask your customer base for feedback on a channel they are less likely to ignore. Text messages have a whopping 98% open rate. Consider sending CSAT, NPS surveys, and other requests for customer feedback on this channel to raise your response rate for more accurate customer support metrics. Of course, with great power comes great responsibility: Spamming customers will quickly damage customer relationships, so don’t send too many messages to their personal devices.
SMS customer service is an avenue that customers are growing to expect. But managing yet another communication channel — much less one that demands real-time responses — takes careful planning.
Implementing a messaging strategy requires using tools built for that purpose. Some customer service messaging platforms offer SMS support natively, while others integrate a third-party SMS integration tool to add this functionality.
As you consider the available options, make sure the one you choose offers the features you need. Some tools are full-fledged SMS marketing solutions. Others focus specifically on SMS as a support channel.
It’s easier for most businesses to use an all-in-one customer service platform like Gorgias to support an omnichannel approach. With this kind of helpdesk platform, SMS tickets can be handled in the same feed as your other tickets and benefit from the same workflows and automation.

Here are some other features your customer service tool needs to have to handle SMS ticket effectively:

As we mentioned earlier, SMS marketing lets brands connect with consumers in a personalized and measurable way, just like with customer service. According to Attentive, average read rates of 97% within 15 minutes make SMS a prime channel for connecting with prospects and customers.
If you’re looking for the right SMS marketing tool to work in tandem with your new SMS customer service channel, consider these four leading tools. Each one integrates with Gorgias, along with most of the rest of your tech stack.

Each tool offers a slightly different feature set. Revisit the list of features we compiled earlier in this article to help determine which are the most important to you, then vet these four tools against your customized list.
Integrating any of these SMS marketing tools with Gorgias is a great way to unify your marketing and support efforts to improve the overall customer experience.
For example, if customers respond to an SMS marketing blast from a tool integrated with Gorgias, the response gets brought into the helpdesk. The agent can see the initial marketing message and the customers response, so they can answer any follow-up questions. It's like an alley-oop from your marketing to your support team.

Also, these integrations help your marketing team be more aware of active support conversations to avoid tone deaf marketing. For example, by integrating Gorgias and your SMS marketing tool, you can pause marketing campaigns on customers awaiting a response from support. (Nobody wants to get marketing messages if they're waiting on a delayed order, or troubleshooting their last purchase).
Customer service messaging across a wide range of message-based platforms can be a powerful addition to your customer service channels. Of these, the SMS channel is one of the most powerful options for businesses that want to reach customers directly where they are.
The scripts and tools provided in this guide should put you well on your way toward a successful SMS support rollout. But make sure that at the core of your customer service operation, you have a platform robust enough to handle everything you need to do — and whatever functionality you might add in the future. For more examples and tactics to launch a successful rollout of SMS support, check out our playbook of Berkey Filters, an online store that released SMS support to great adoption.
{{lead-magnet-2}}
Gorgias is the customer support and helpdesk platform built for ecommerce businesses like yours. Our live chat tools and 150+ integrations equip you to reach your customers — whenever and however you choose.
See how Gorgias supercharges customer support and helpdesk via SMS. Alternatively, check out more information about our integrations with:

Imagine leaving your angriest customers to spar with an automated script in your website’s chat window. Now picture your support team reading “Where is my order?” for the hundredth time and glancing at the clock, only to find six hours left in the workday.
Who do you think is more frustrated?
Luckily, you won’t have to answer that, because these are completely avoidable problems. Once you learn the important distinctions between chatbot software and live chat software, you’ll understand how to use them both more effectively and lower blood pressures across the board.
Chatbots rely completely on automation and artificial intelligence (AI) while live chat software connects customers with human agents via a real-time chatbox. A third option, self-service chat, is an appealing alternative.
To determine which solution(s) is best for your business, let’s compare chatbots and live chat software and go through the top use cases for each.
Live chat support connects customers with human support agents who can answer their questions and assist them with any issues. When a customer opens the chat box on a live chat support solution, they are connected with a real person from the company's customer support department.
Support agents then use live chat messaging to address customer inquiries and walk customers through the solution to their problem.
Interested in getting live chat software? Check out one of these lists for tailored recommendations:
{{lead-magnet-1}}
Unlike live chat software, chatbot software doesn’t connect customers with human agents. Instead, chatbot software connects customers with a chatbot that utilizes AI and machine learning to provide natural language answers to common questions.
Automation assists customers with less complex issues and provides quick answers. Chatbot technology enables companies to reduce their average response time, and frees up support agents to focus on more complex queries.
{{lead-magnet-2}}
When comparing chatbots with live chat solutions, it's important to recognize that each category offers its own unique advantages. Many companies choose to employ both live chat and chatbot apps on their ecommerce websites.
With that in mind, let's explore the strengths of each solution.
One of the biggest advantages of chatbot solutions is the fact that they allow for immediate responses to customer inquiries. Live chat solutions can also help companies reduce their wait times, though not to the same degree.
According to data from HubSpot, 90% of customers rate an "immediate" response as important or very important when contacting customer service, with 60% of customers defining "immediate" as 10 minutes or less.
With a chatbot app, offering immediate response times to customer queries is a much more attainable goal. Best of all, these immediate response times are a 24/7 offering for customers, whereas live chat agents may not always be on the clock.
The problem with relying solely on chatbots to reduce customer wait times is the fact that even the best and most intelligent chatbots are often unable to resolve complex issues. Chatbots are excellent at pulling information from internal databases to answer common questions, such as providing the status of a customer's order or editing it.
But for uncommon questions or complex issues, a chatbot alone may not be sufficient. Because they can only handle one thing at a time, it can take forever before you get all of your questions resolved.
Many companies use chatbots alongside live chat support. This allows businesses to offer both immediate responses, as well as more in-depth support for complex issues.
For example, a customer may first be connected with a chatbot that provides instant responses to their query and assists with gathering initial information. If the chatbot determines the customer's question or issue is too complex to resolve, the customer is then connected to a support agent via live chat.
This combination is an ideal solution for many companies, allowing them to quickly resolve common issues without the need for a live chat agent. At the same time, customers have the option to speak with a real person in cases where assistance from a chatbot alone isn’t sufficient.
While chatbot apps can help reduce customer service wait times and the number of customer service reps needed, many customers prefer speaking with a person.
A CGS study found that 86% of customers would rather interact with a human agent than a chatbot. Further, 71% of customers say that they would be less likely to purchase from a brand that did not have real customer service representatives available.
Chatbots have come a long way toward replicating natural language and determining customer intent for better customer engagement. Today, the best chatbot applications can come quite close to sounding like actual human beings.
Chatbots leverage AI and machine learning to deliver personalized responses, as opposed to only “canned” responses, and can better serve your customers.
Even the most advanced chatbots still fall short of a live representative when it comes to delivering a personalized, human touch. They’re also lacking when it comes to handling more complex questions or customer issues.
Once again, a combination of automation and live chat support is typically the best approach.

Chatbots and live chat applications have unique advantages when it comes to delivering consistent and accurate responses to customer queries.
Chatbots are excellent at delivering consistent, on-brand messaging. They can be programmed to systematically follow templates or scripts to provide a consistent customer service experience.
When working with human customer support agents, this high degree of consistency can be a little more difficult to achieve.
While live chat support may not offer the same consistency as chatbots, human support agents do tend to be more accurate when determining the intent of the customer they are assisting.
For example, a simple spelling error can sometimes confuse chatbots, whereas a human customer support agent would be much more likely to look past the error and correctly figure out what the customer needs.
A human agent is also much more likely than a chatbot to accurately interpret questions that are worded strangely.
For companies that are choosing between chatbots and live chat support, it’s a question of whether they’d like to prioritize consistency or accuracy. This is yet another reason why a combination of chatbots and live chat support is often the best solution.
More chat features to provide self-service support without the bots
Many of the issues your website visitors have with bad chatbots involve their mimicry of support from real people. It’s easy to tell when you’re chatting with a robot, but it’s not always made clear to you by the chat widget.
But there’s a third chat option that you should consider in addition to live chat and chatbot software.
Self-service chat options make it clear to your customers that they are receiving automated help. By presenting menus instead of imitating a human conversation, self-service customer support empowers customers to find the answers they need on their own.
It’s a win-win, because the customers get the answers they need in real time, at any hour. And your team can focus on support tickets that are more important to the business.
Here are a few ways self-service chat options can work.
Up to 30% of incoming customer service tickets are shipping status requests. With self-service order management in the chat widget, customers are empowered to make these queries on their own — providing fast answers and reducing your support tickets.
These automated options are easy to add with Gorgias. This self-service adds buttons to the chat widget to automatically:
Quick service with chat automation provides quick, responsive customer service, which means better customer experience and a positive impact on revenue.
Barcelona-based shoe brand ALOHAS added self-service order management flows with Gorgias after experiencing a high chat volume. This allowed customers to find information on their own without a human needing to respond.
Here’s how a “track order” request looks in action:

When using a chat widget, you’ll notice the same questions come up again and again. You can satisfy those FAQs by adding quick answer flows into the chat widget.
These automations can be set up in the widget for questions like:
These automations can be customized for whatever FAQs are most relevant to your ecommerce store.
Here’s how it looks, for example, when an ALOHAS customer wants to find out more about the brand’s shipping policy.

Luxury jewelry brand Jaxxon has used these self-service quick responses with great success. The customer service team found themselves overwhelmed with customer questions and unable to respond as quickly as desired.
Jaxxon upgraded their live chat widget with Gorgias Automate with Quick Responses for customers. The result, combined with using Gorgias’ helpdesk, reduced live chat volume by 17% and lifted the on-site conversion rate by 6%.

Even when a customer chooses to type out a question, automation can be used to provide quick, customized service through the chat widget.
Gorgias can detect questions that come in through chat and provide automatic answers using Rules and Macros.
Here’s how the flow works:
The best part is this can not only be used for chat, but for responses to tickets coming in through other communication channels like email, social media, and SMS.
With Gorgias, you can make sure your chat widget isn’t missing a single ticket, even if your customer support team is offline.
First, you can set up your business hours to correspond with when you have live chat available. This will show up on your site’s chat widget by either showing the current status as online or offline.
From there, you can create automated responses for whether you’re offline or online. During business hours, this message can tell customers you’ve received their request and give a time by which they can expect a response.
After business hours, the responder can tell customers that although you’re offline, they can expect a response during the next day’s business hours via email.

You can also use a contact form which turns a chat into an emailed ticket. This is great to use after-hours and to make sure chat requests don’t get lost overnight.
The use of automation within customer service is multifaceted. As we discussed earlier, a human touch is critical for many customers, and speaking with an automated chatbot can be a turn-off. However, automation certainly has its place in the customer service process.
On the customer’s side, starting with self-service chat helps them receive quicker customer support at scale — a more satisfying experience. On your team’s side, automation allows for sorting, segmenting, and prioritizing tickets.
When self-service chat can’t solve an issue, someone from your support team can easily step into the conversation. You can use Macros — scripts that automatically bring in the customer’s information — to scale the human touch on your support team.
So in reality, it’s not automation vs human support. These are two complementary tools that work better together. And the result is a stronger and faster customer experience for your website visitors, which can increase your conversion rate by as much as 12%.
Still not convinced? In 2021, brands using the Gorgias chat widget generated an average of $38,702 from conversations involving chat. We have a whole post on live chat statistics that can help illustrate the impact our chat widget can have on your business.
If you’re an ecommerce business looking for an all-in-one customer support solution that includes live chat support and AI-powered chatbots, Gorgias is your one-stop shop.
Our algorithms are trained on hundreds of millions of ecommerce tickets, so you can be sure your customers are getting the right responses every time.
Plus, you can manage both live chat and chatbot conversations in the same dashboard that you use for all your other channels, including phone, email and major social media platforms. Bring in chat from other channels, including Facebook Messenger. We’ll even be supporting Whatsapp in early 2023.
Our customer support platform is available for Magento, Shopify, and BigCommerce users.
Read more about our chat offerings by clicking here.

Every year, businesses lose a total of $75 billion due to poor customer service. To prevent bad experiences with support from limiting your company’s growth, you need to prioritize improving customer satisfaction with a fast, low-effort, and helpful customer experience.
Most brands would agree that customer satisfaction is important, but few realize just how much interactions with customer support matter for your revenue. In our analysis of over 10,000 online businesses, we found that raising CSAT score by just one point — from 4 to 4.9 — lifts overall revenue by 4%.
In this article, we’ll dive deep into a metric that tells you a lot about your company’s customer experience and revenue potential: customer satisfaction score (CSAT). We’ll offer nine strategies to help you measure and boost your CSAT score, and share some tips to get more customers to rate their satisfaction so you have the best data to work with.
{{lead-magnet-1}}
If you're looking for a quick summary, you've found it! Here are the top ways to raise CSAT and response rates:
Customer satisfaction (CSAT) score is a customer support metric that measures how a customer feels after an interaction with your brand’s customer support. Brands measure CSAT by sending out customer satisfaction surveys as a follow-up to customer service interactions. The survey simply asks customers to rate the interaction on a scale from 1 to 5, 1 being the worst and 5 being the best.

While customers rate the interactions between 1 and 5, many company’s run scores through a formula that will spit out an overall CSAT score somewhere between 0 and 100. However, we at Gorgias keep CSAT simple and just average all CSAT responses for an overall score from 1-5. Our recommended goal for CSAT is 4.8.
On top of the numeric score, CSAT surveys also usually include a field for customers to explain why they chose that rating. This qualitative feedback is a hugely important benefit of measuring CSAT because they help you understand your customer support’s strengths and weaknesses.
One way to calculate your overall CSAT score is to divide the number of respondents who rated their interaction as 4/5 or 5/5 by your total number of CSAT survey responses. Then, multiply by 100. The number you are left with is your company's overall CSAT score.

For example, if you have 500 CSAT responses and 400 of those responses are positive (4/5 or 5/5), then your CSAT score is 400/500 x 100 = 80.
However, you can also keep things simple by taking the average of all your CSAT responses and using that as your CSAT score. That’s what we do at Gorgias: If a company’s CSAT responses are 50% 4 and 50% 5, their overall CSAT score is 4.5.
The average CSAT score varies from industry to industry, but here’s a general breakdown of CSAT score by industry:

As mentioned, we at Gorgias simply average all CSAT responses to result in a score from 1-5. We recommend our customers, all of whom are ecommerce merchants, aim for a CSAT score of 4.8.
That said, if your CSAT score doesn’t line up with your industry, don’t be discouraged. Every brand starts somewhere. Rather than focusing on your industry’s benchmarks, focus on the changes you can make to improve your CSAT score one point at a time, month after month. You might even see your CSAT score shoot up when you start collecting more responses or start tweaking your customer service offerings.
{{lead-magnet-2}}
The main point in tracking your CSAT score is to look for ways to improve it. If you would like to start creating more satisfied customers, here are nine effective tips to try:
Positive CSAT survey responses are great, but negative responses tend to offer the most value. Auditing CSAT responses lower than 4/5 can help you identify common themes and issues harming customer satisfaction.
If you use Gorgias, you can go to Statistics > Satisfaction to see every single ticket in chronological order and investigate tickets four stars and under:

Jot down common themes that pop up and tally up the number of tickets that mention those issues: Wait times, unclear answers, and unresolved product issues are all common offenders. Issues with lots of tallies are likely to be high-impact opportunities for improvement. For instance, if long wait times are a common theme in your negative CSAT responses, then you know what your support team will need to do in order to improve customer satisfaction — find ways to reduce wait times.
As your brand grows and receives more tickets, analyzing every single low-scoring CSAT response may not be possible. If you don’t have an internal team to help you analyze large amount of data, a thematic analysis tool that uses natural language processing (NLP) can quickly scan all your tickets and look for common themes.
Here’s how the process works:
Just like we described above, these themes help you isolate one or two areas to work on at a time, which is the most strategic way to improve your CSAT score.
CSAT surveys are great for forming a general idea of a customer's satisfaction level, but they don't always tell you everything you need to know. Even with the open-ended field, you may not get much detail about why customers pick a certain rating. In cases where customers give your company a low CSAT score, reaching out to them to get detailed feedback could reveal more about how you can prevent low scores in the future.
One issue that may cause lower CSAT scores is poor or inconsistent responses coming from your team. Creating a detailed rubric that breaks down what a quality ticket response looks like can provide both a valuable template for your agents and a more comprehensive system for objectively measuring ticket quality. By aligning your team’s efforts around this kind of rubric, you’ll be much closer to providing satisfying responses to all customer inquiries.
In the rubric, you can include aspects like response time, accuracy (with company policy), alignment with brand voice and tone, and anything else you believe contributes to a great customer service interaction for your brand.

While the purpose of the rubric is to help agents create responses that get high satisfaction scores, that may not always be the case. For example, if your brand voice is very punny and whimsical, a response with lots of puns will score high on the rubric. However, that ticket might not be clear enough to be satisfying for the customers. If you notice that interactions score high on your rubric but low on CSAT, then you may need to update the rubric.
Once you use CSAT surveys to identify areas with room for improvement, it's time to put that data into action. Bolstering your customer service training and resources can help you eliminate specific issues harming the customer experience and improve your CSAT score.
Creating an internal knowledge base so that agents have easy access to the information they need to assist customers can be one effective way to bolster the quality of your customer support. Providing your agents with templated responses is another way to ensure that every customer interaction is satisfactory and on brand.
When agents have more time to give each support ticket their undivided attention and A+ effort, customer satisfaction is bound to improve. But chances are that most tickets that your company receives don't actually need an in-depth response from a live agent. And if those repetitive tickets take up too much time, agents won’t be able to take the time to give a high-quality response when it’s needed.
Support tickets such as "where is my order?" inquiries, common product questions, and other repetitive tickets take time and resources away from more complex tickets requiring a more detailed and personalized response.
By using Gorgias to create automated responses to these repetitive tickets, you can free up time in your support team's daily schedule so that they can put more focus and effort into high-value or complex tickets. Specifically, you can use:
Customer satisfaction doesn't begin with customer support, and it doesn't end there, either. Along with boosting customer satisfaction by improving your customer support quality, you can also improve your CSAT score by searching for opportunities to improve the customer experience beyond the agent level.
This can include:
Of course, your support team will need to pass along customer feedback with ideas to improve the product and customer experience. Check out our post on collecting and sharing customer feedback for tips.
Meeting customer expectations regarding customer support is one crucial key to high CSAT scores. Consider incorporating customer support best practices like the following three suggestions to meet those customer expectations.
Omnichannel support is the strategy of creating and uniting customer touchpoints on many channels: email, social media, SMS texting, and more. An omnichannel approach gives you more chances to meet customers where they’re at. Plus, with a helpdesk that combines all of these channels, you can easily manage incoming messages without having to spend half your day switching between windows.

Customer self-service is any tool or resource that helps customers answer questions without having to reach out to an agent — resources like FAQ pages and knowledge bases, self-service flows, or chatbots. 88% of customers expect self-service resources because they are fast and low-effort. Fortunately, self-service resources also reduce the number of repetitive tickets your agents receive on a day-to-day basis.

Proactive customer service is a strategy to reach out to customers before they think to reach out to support. Common self-service tactics include live chat campaigns that ask customers if they need help while browsing your site or welcoming customers with a DM when they follow your social media profiles. Proactive customer support gives you more opportunities to answer customer questions, offer discounts that boost your conversion rate, or find new ways to make happy customers.

Slow response times are another common customer support issue that can harm customer satisfaction. If you notice that long wait times are a recurring complaint in your low-scoring CSAT responses, introducing touchpoints that allow fast, one-to-one interactions can lower your response times (and hopefully, by extension, your CSAT score).
The most effective of these conversational channels include live chat, social media DMs, and SMS texting. These real-time support channels enable your agents to quickly handle multiple tickets at a time, without hours of delay, which is common in emails.
If you have the bandwidth to keep up with these channels, they can dramatically improve response times and resolution times. That said, be sure you’ve hired enough agents to respond to requests on these live channels within the first few minutes to keep your customer experience great.

CSAT survey responses are valuable, and collecting as many of them as possible is important. However, customers aren't always going to jump at the opportunity to fill out a survey. To improve your CSAT survey response rate and start collecting more valuable customer feedback, here are a few effective tips:
You should send out a CSAT survey following every customer interaction. One great way to ensure that every customer is sent a survey without further burdening your support team is to send these surveys out automatically.
With Gorgias, you can create CSAT surveys that send automatically following every customer service interaction, ensuring that every customer gets the opportunity to leave feedback.

Customers are more likely to respond to a CSAT survey when the interaction is still fresh on their minds. It is typically best to send out CSAT surveys immediately following a customer interaction.
The only exception is if you have a particularly complicated product, like a piece of software that the customer needs to set up. That’s because the customer might still need to configure something before they know whether or not your support team effectively addressed the pain point. But for most products, the sooner the better.
While detailed feedback is great, most of your customers won't be willing to answer dozens of survey questions. It's usually best to keep your CSAT surveys short and simple. A single question that asks customers to rank their satisfaction on a scale of 1 to 5, along with an optional form for providing more detailed feedback, is the tried-and-true best format for CSAT surveys.
With that said, there are certainly times when you will want to reach out to customers for more detailed feedback. We've already mentioned how reaching out to low-scoring customers can be a great way to identify issues and take another stab at satisfying them. However, it's best to use these long-form surveys and feedback requests as a follow-up to low-scoring CSAT survey responses instead of the initial survey.
Making it fun and interesting for customers to fill out your CSAT surveys can go a long way toward boosting your response rate. One simple way to make your surveys more appealing is to include visually engaging elements such as buttons, images, and stars:

Something as simple as including the customer's name in your CSAT survey email can add a professional touch to these emails and help ensure that customers don't mistake them for spam. Referencing the ticket number in question is another effective practice for personalizing CSAT survey emails.
It might not be sustainable long term, but offering incentives such as discount codes or gift cards for CSAT responses can certainly improve your CSAT response rate. If you can't afford to offer incentives for every CSAT response, offering incentives for customers to complete your more long-form feedback surveys can effectively gather more detailed customer feedback.
We recommend all brands measure customer satisfaction and use CSAT scores as a key performance indicator (KPI) for the customer support team. That’s true whether you have a large in-house support crew, outsource to a call center, or are a one-person business. Regardless, keeping tabs on your customer satisfaction will pay off. Here’s why:
According to Shopify data, even small ecommerce companies with less than four employees spend between $21 to $533 on average to acquire a new customer, depending on the industry. So if your strategy is too focused on customer acquisition — and not customer retention — you’re building a ship with a hole. In other words, you’ll leak revenue from existing customer churn and sink under ocean-sized acquisition costs.
A high CSAT score indicates you don’t have a hole in your ship: Your customer loyalty is high and you’ll stay afloat at a much lower cost. And the best way to keep customer loyalty high is to deliver a customer experience that satisfies your customers.
In our CX Growth Playbook, which analyzed data from over 10,000 ecommerce merchants, we also found that raising your CSAT from 4 to 4.9 could raise overall revenue by 4%, thanks to the number of repeat purchases that follow high CSAT responses.

Customer experience is complex and multi-dimensional. Everything, from the quality of your website’s FAQ page to the email customers receive after a purchase, stacks up into a customer experience that’s either satisfying or frustrating.
Tracking CSAT scores is one of your best bets to measure the overall quality of your customer support experience. And measuring the quality of your customer support experience is the first step to identifying where you excel and where you have an opportunity to better satisfy customer needs.
CSAT scores tend to directly correlate with other important customer service KPIs such as first-response time (FRT), average handle time (AHT), average reply times, and resolution times. Tracking all of these KPIs gives you a fuller picture of your customer support experience.
For example, if your CSAT score and resolution times start to fall but your response times are high, the takeaway is that your support team needs to focus on quality responses, not just fast ones. Low CSAT scores and resolution times indicate that your responses — even if they’re near-instant — aren’t solving customer needs. For example, a cause of this might agents blindly applying canned responses, or Macros, without updating information or making it relevant for the customer.
Tracking customer satisfaction can help you pinpoint the root cause of issues harming the customer experience, whether that’s slow responses, low-quality responses, or some other aspect of the customer experience that customers find dissatisfying. For example, while auditing, you might find that many customers are upset about a discount code not applying at checkout. Only once you realize it’s a pattern might you realize that you’ve been communicating the wrong discount code to customers.
By measuring your CSAT and digging into themes across qualitative responses, you may be able to triangulate issues that need customer service training or new resources like a knowledge base. Plus, with the right helpdesk, you may be able to see CSAT broken down by a customer service agent so you can see which agents need additional training or quality assurance.
Above, we explained how you can use the customer feedback from CSAT surveys to improve your customer support service quality. However, you can also use it to improve other areas of your business, too. For example, your team can pass feedback regarding the product itself to your product development team. Similarly, feedback regarding your website can be routed to your marketing or software development team.

CSAT is an insightful metric for customer support teams to track, but it doesn't tell the whole story about customer satisfaction. For example, you could have a high CSAT but never get to 10% of your tickets — those customers would not be satisfied but never get the chance to fill out a survey. Similarly, CSAT may give you a skewed sample population if only your most engaged and happy customers respond to your survey requests.
For that reason, keep an eye on other signals of customer satisfaction, like social media mentions and customer referrals. Other important metrics to track include net promoter score (NPS), first-response time (FRT), average handle time (AHT), and customer effort score (CES).
Gorgias developed a new metric called support performance score, which is our best shot at creating a single north-star metric that measures the overall quality of your support. Support performance score combines CSAT, first-response time, and resolution time to estimate how fast, helpful, and satisfying your support is. If you use Gorgias, you’ll find your support performance score in your Statistics dashboard:

By tracking multiple customer support and customer satisfaction metrics, you can form a comprehensive view of how satisfied customers are with your company and better identify areas where there is room for improvement.
Improving your ecommerce store's CSAT score can improve customer retention, boost referrals, limit negative reviews, and provide a wide range of other business-boosting benefits.
From freeing up your team via automated responses to repetitive tickets to speeding up first-response times via SMS and live chat support, Gorgias enables you to move faster, make more happy customers, and grow your store.
Our platform also offers tools for collecting and analyzing customer feedback automatically so that the valuable information you need to improve your customer experience further is always at your fingertips. See how our customer, Ohh Deer, uses Gorgias' live chat to maintain a 4.95 CSAT score (and generate $50,000 in revenue annually.)
Get started with Gorgias now to see how our industry-leading customer support platform can help you track and improve your CSAT score.